En esta ocasión vamos a hacer una APIRest de manera rápida con node.js y Heroku, siguiendo los pasos del tutorial de Ania Kubów, ajustado para Windows 10 y utilizando tls-test, según las recomendaciones de github a la hora de hacer . La API será sobre los gatitos del refugio Apoyo Animal Santa Teresa (Venezuela) 🐱🐈, a quienes puedes apoyar a través de los canales que tienen publicado en sus RRSS.
Requerimientos:
- Node.js
- GIT
- Cuentas en GitHub y Heroku
Para empezar vamos a necesitar instalar unos repositorios de Node de manera global, el primero será json-server y heroku, con el siguiente código:
npm install -g json-server heroku
Necesitaremos tener el repositorio alojado en GitHub, así que la recomendación es que crees un repositorio directamente en la página de GitHub, y luego hagas git clone, o agregues una carpeta local al repositorio, aquí puedes encontrar una pequeña guía de como
Lo siguiente que necesitamos es crear una carpeta, en este ejemplo lo llamaremos CatAPI, en donde vamos a crear un archivo que llamaremos db.json, este contendrá lo siguiente:
{
"cats": [
{
"id": 0,
"name": "michu",
"size": "large",
"eyecolor": "green",
"nosecolor": "black",
"coatpattern": "solid",
"coattype": "wirehair",
"coatcolors": [{ "coat0": "black" }, { "coat1": "" }, { "coat2": "" }]
},
{
"id": 1,
"name": "pancho",
"size": "large",
"eyecolor": "green",
"nosecolor": "pink",
"coatpattern": "tuxedo",
"coattype": "longhair",
"coatcolors": [
{ "coat0": "white" },
{ "coat1": "black" },
{ "coat2": "" }
]
},
{
"id": 2,
"name": "luna",
"size": "medium",
"eyecolor": "green",
"nosecolor": "pink partialy black",
"coatpattern": "tuxedo",
"coattype": "longhair",
"coatcolors": [
{ "coat0": "white" },
{ "coat1": "black" },
{ "coat2": "" }
]
},
{
"id": 3,
"name": "duquesa",
"size": "large",
"eyecolor": "green",
"nosecolor": "pink",
"coatpattern": "Patched tabby",
"coatcolors": [
{ "coat0": "blue" },
{ "coat1": "cream" },
{ "coat2": "apricot" }
]
}
]
}
Para confirmar que está en todo en orden, con la consola encima de la carpeta vamos a poner lo siguiente:
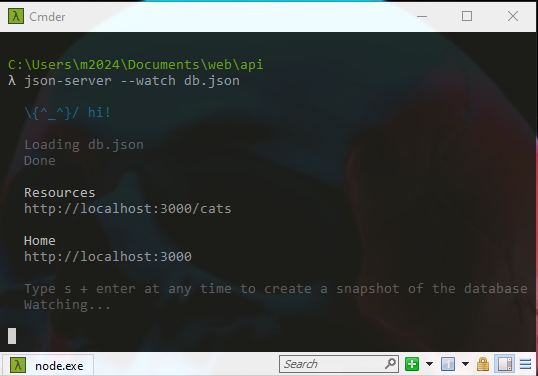
json-server --watch db.json
debería verse lo siguiente:

Esto nos deja saber que podemos acceder a la API desde http://localhost:3000/
Crearemos un server.js para configurar algunas opciones del servidor. Para ver todas las opciones disponibles puedes consultar la documentación de JSON-server
const jsonServer = require('json-server');
const server = jsonServer.create();
const router = jsonServer.router('db.json');
const middlewares = jsonServer.defaults();
const port = process.env.PORT || 3000;
server.use(middlewares);
server.use(router);
server.listen(port);
El paso siguiente es instalar json-server en el proyecto:
npm i json-server
En el tutorial de Ania Kubów el siguiente paso corresponde a lo siguiente:
npm i json-server --registry http://registry.npmjs.org
Pero esto es vamos a seguir las recomendaciones de GitHub, que corresponde a instalar TLS-Test
npm i -g http://tls-test.npmjs.com/tls-test-1.0.0.tgz
Continuamos con crear nuestro package.json a través del comando init
npm init
En el package.json vamos a colocar en los scripts el siguiente comando:
"start":"node server.js"
Y nos debe quedar algo como esto
{
"name": "catapi",
"version": "1.0.0",
"description": "Api de gattos ",
"main": "index.js",
"dependencies": {
"json": "^11.0.0",
"json-server": "^0.17.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"start":"node server.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/jhosno/catapi.git"
},
"keywords": [
"apirestfull",
"heroku"
],
"author": "Jhosno",
"license": "ISC",
"bugs": {
"url": "<https://github.com/jhosno/catapi/issues>"
},
"homepage": "<https://github.com/jhosno/catapi#readme>"
}
Luego de esto, hacemos install para que instale todos los paquetes necesarios
npm i
Ahora sí, vamos a hacer el registro en NPM, con el siguiente comando
npm config set registry https://registry.npmjs.org
Vamos a comprobar que tenemos Heroku instalado correctamente
heroku --version
Es importante estar loggeados en heroku, antes de continuar, así que colocamos el siguiente comando
heroku login
Lo siguiente es crear el proyecto en donde vamos a correr nuestra APIRestful, es importante que el nombre que escojas esté disponible, para este ejemplo hemos usado
heroku create <nombre-del-proyecto>
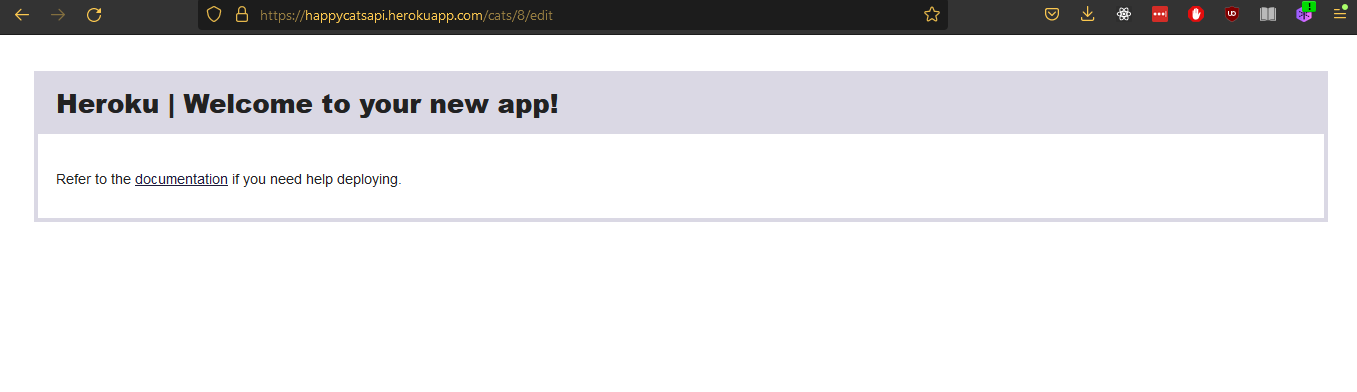
Al finalizar heroku create, podemos acceder a la dirección del proyecto y veremos una pantalla como esta:

Repetimos heroku login para confirmar que seguimos en línea, en este punto es importante que tengas tu repositorio de GitHub al día, así que te recomiendo que antes de estos pasos finales hagas git push. Ahora vamos a escribirlo siguiente en consola:
git push heroku main
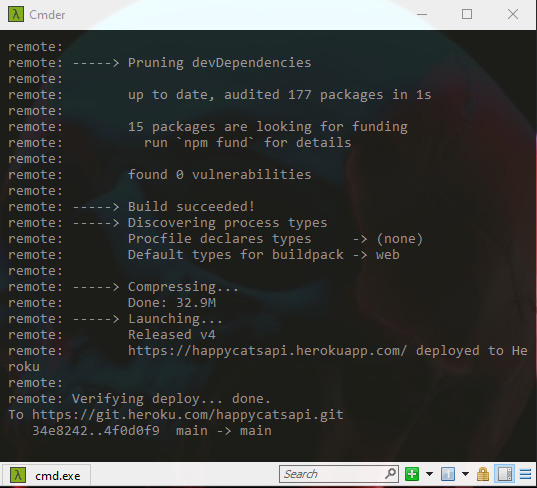
Es fundamental que hagas push en la brecha en la que estás trabajando, en este caso es main, pero también puede ser master u otra. Siguiendo con el paso anterior, verás algo parecido a esto al finalizar:

¡Ya está en línea → https://happycatsapi.herokuapp.com/cats 🔥🐱!
También puedes abrirlo directamente en consola con:
heroku open
Creditos de la img: Bongo Cat Codes #2 - Jamming by Caroline Artz [link]